Source: micro-interaction image
User interface (UI) and user experience (UX) design have evolved as critical components in the development of successful goods and services. Micro-interactions are an important component of UX/UI design that is frequently overlooked. Numerous approaches to improving the user experience while developing a product include defining personas, creating a well-structured information architecture, and producing mindful content. Yet, once this high-level framework is in place, it is up to the minor parts of interaction design to please the user. Micro-interactions are a staple of any interactive website. When a user hovers over or clicks on particular components, it set into motion. Animation or another clear visual or auditory signal is typically used to indicate this state shift.
These details, known as “micro-interactions,” are small product moments meant to fulfill a specific goal while boosting the natural product flow.
What can micro-interaction do to improve a product’s user experience?
- Encouraging engagement: Micro-interactions helps with the feedback for keeping the users engaged, without micro-interactions the Customer may face issue.
- Displaying system status: By being transparent and communicating the system’s current state, users will feel empowered and engaged.
- Providing error prevention: Communicating with users about mistake circumstances and facilitating a good experience by providing undoing and preventing rework.
- Communicating Brand: Micro-interaction enables brands to add a signature aspect of interaction to the system, which helps users stay engaged with the app.
Micro-interactions and user interface animation are so important that they may make or break a design. The mechanics of micro-interactions are driven by four components. And these components have an impact on the design and functionality of the UX.
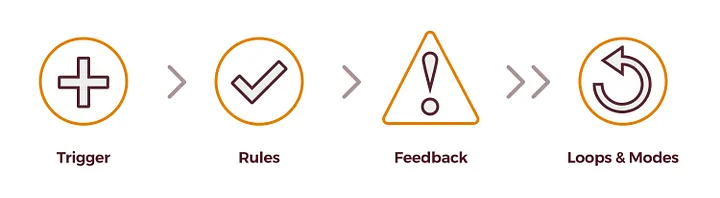
The four components of micro-interaction are:

Trigger: These are the actions that the user or the system takes to start a specific micro-interaction.
Rules: Identify the action that takes place after a micro-interaction is triggered. What happens? Where does it take us? Rules underline the purpose.
Feedback: inform the user of what is going on during the microcontact. They can be visual or audible cues that indicate whether or not a micro-interaction has occurred.
Loops and moods are the lengths or series of state transitions. This establishes the micro-interactions unique principles and what happens when situations change.
Micro-interaction example: when to use them
Micro-interactions are everywhere.
From classic loading bars and percentage indications racing to completion to autofill forms and even dubious Tinder swipes, micro-interactions surround us. Instead of staring at a screen, hoping, yearning, and praying for anything to happen, we know where we stand because of them.
Below are some of the most common use cases for micro-interactions:
Reordering a Task List
Apple iOS Reminders help users stay organized by allowing them to tap, hold, and drag a list item to rearrange its position in the list.
Reacting to Social Media Posts
Clicking a thumbs-up button or icon to “like” information is a minor micro-interaction, but Facebook improved on this interaction by offering numerous options beyond “liking.”
Swiping to select
Can be utilized to answer simple yes-or-no questions. Tinder does this by requiring users to swipe left or right (no or yes) based on whether they like or dislike their potential match.
Data input on password strength
We’ve all experienced the inconvenience of creating a password or setting up an account. Proactive password strength and use recommendations make it simple for users to progress.
Informing users of the current system status
If users are not informed, they will likely become irritated and abandon the site or service. Micro-interactions notify the user of what is happening, how long the procedure will take, and so on.
Engaging users with an interactive call to action
A call to action instills a sense of accomplishment and empathy in user behavior, and making a CTA engaging is the best way to get your users to interact with it. For example, confetti pops up upon successful form submission.
Conclusion
Micro-interactions are a vital aspect of user experience design, as they can evoke emotions and contribute to a brand’s identity. Their design can either enhance or detract from the user experience. Thus, attention to detail in micro-interaction design is crucial for a successful user-centered design. Thus, micro-interaction matters.
Reference-
https://clevertap.com/blog/microinteractions/
https://codemyui.com/tag/microinteractions/
https://qodeinteractive.com/magazine/websites-with-inspiring-micro-interactions/