Ways to make your design more persuasive and likable.
An average individual can maintain only 7 (plus or minus two) things in his functional memory according to Miller’s Law.
This law points toward the cognitive load that we often talk about while designing interfaces. Cognitive load can be defined as the ability of the brain or its processing power required to use a feature of a website or web/mobile application or understand the information present on it.
When the user cannot process the information while performing a task on the website or application, it increases their cognitive load and leads to a bad user experience. This has a lot of negative impact on the business as it increases the chances of users abandoning the task and leaving the website and will most likely not return.
Enhancing the processing power of our users is beyond our control. But we can understand their limits and assist them in minimizing their processing struggles and in turn the cognitive load by presenting the information more simply that they are especially looking for. This can be achieved by improving:
- Usability
- Navigation
- Readability
- Accessibility
Aid users with short-term memory
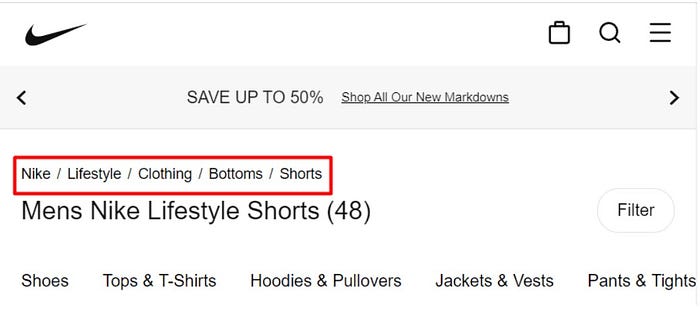
On average, a person can hold information for 20–30 seconds (short-term memory). In order to help users, we can show the legit required information upfront which they would have to remember. Simple things like using breadcrumbs to show page hierarchy, wizards for complex forms, visual differentiation for visited links, etc. go a long way in making it easier for the user.

Keep it simple
Keep the visual design simple, easy to understand, use familiar design patterns, don’t kill the purpose of the design with non-practical design patterns, and seek for content clarity as well.
Don’t make users chase information back and forth, keep every related information grouped with a call to action (if required).

Recognition rather than recall
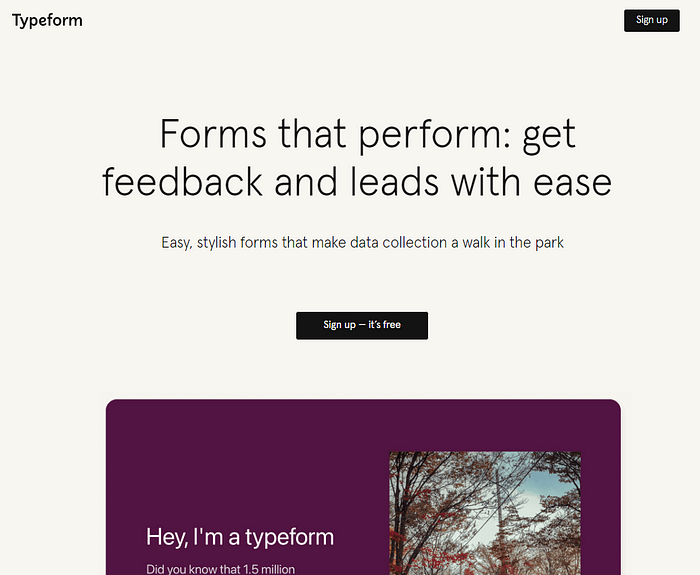
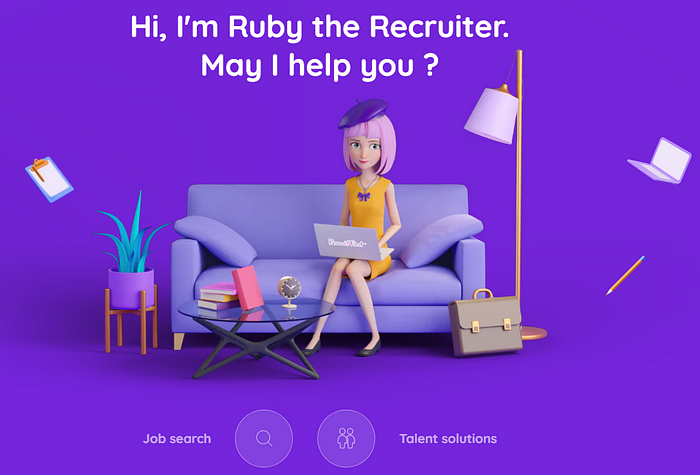
We are better at recognizing things than remembering them because it actually requires less brain power. For instance, it is easier to remember the faces of people better than their names. We can apply this in our design by incorporating iconography, illustrations, and pictures that users can correlate with information or action.

It goes without saying, they are just guidelines, not rules, exceptions can happen. In the long run, the design should not get in the way, it should not allow the use of unneeded brain power. This can be one of the ways to give your user a delightful experience that grips, converts, and retains customers.