PROBLEM
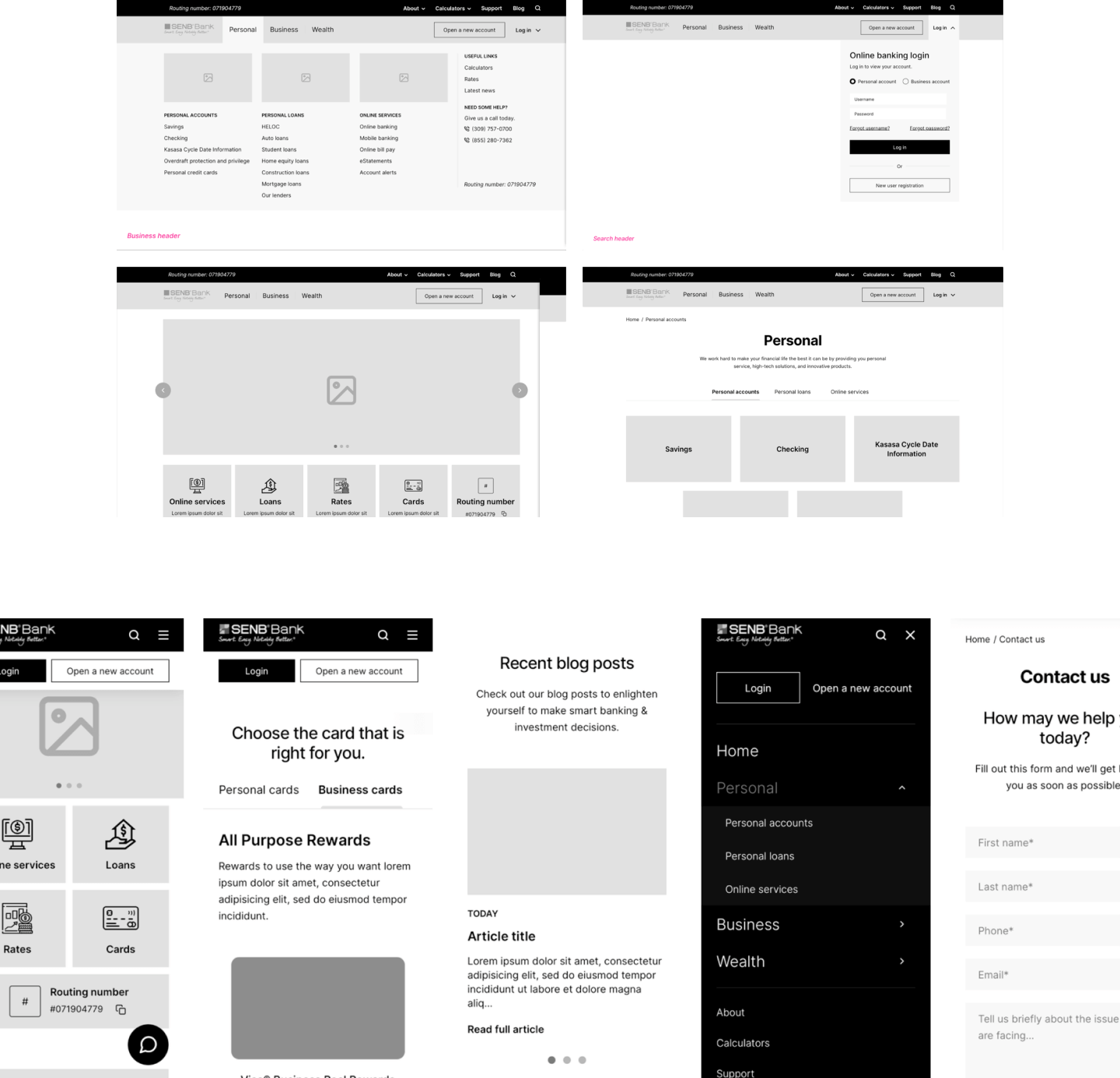
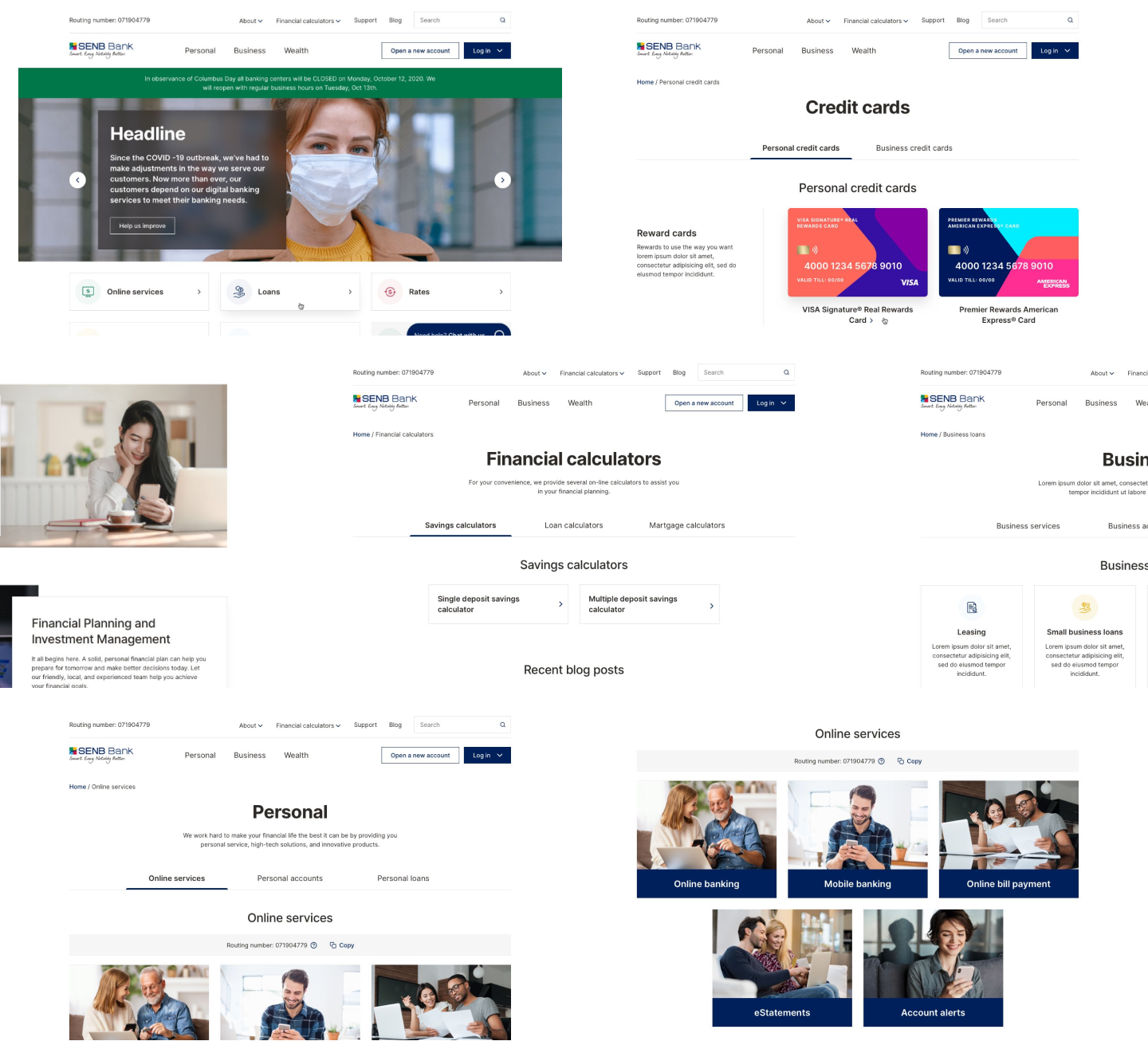
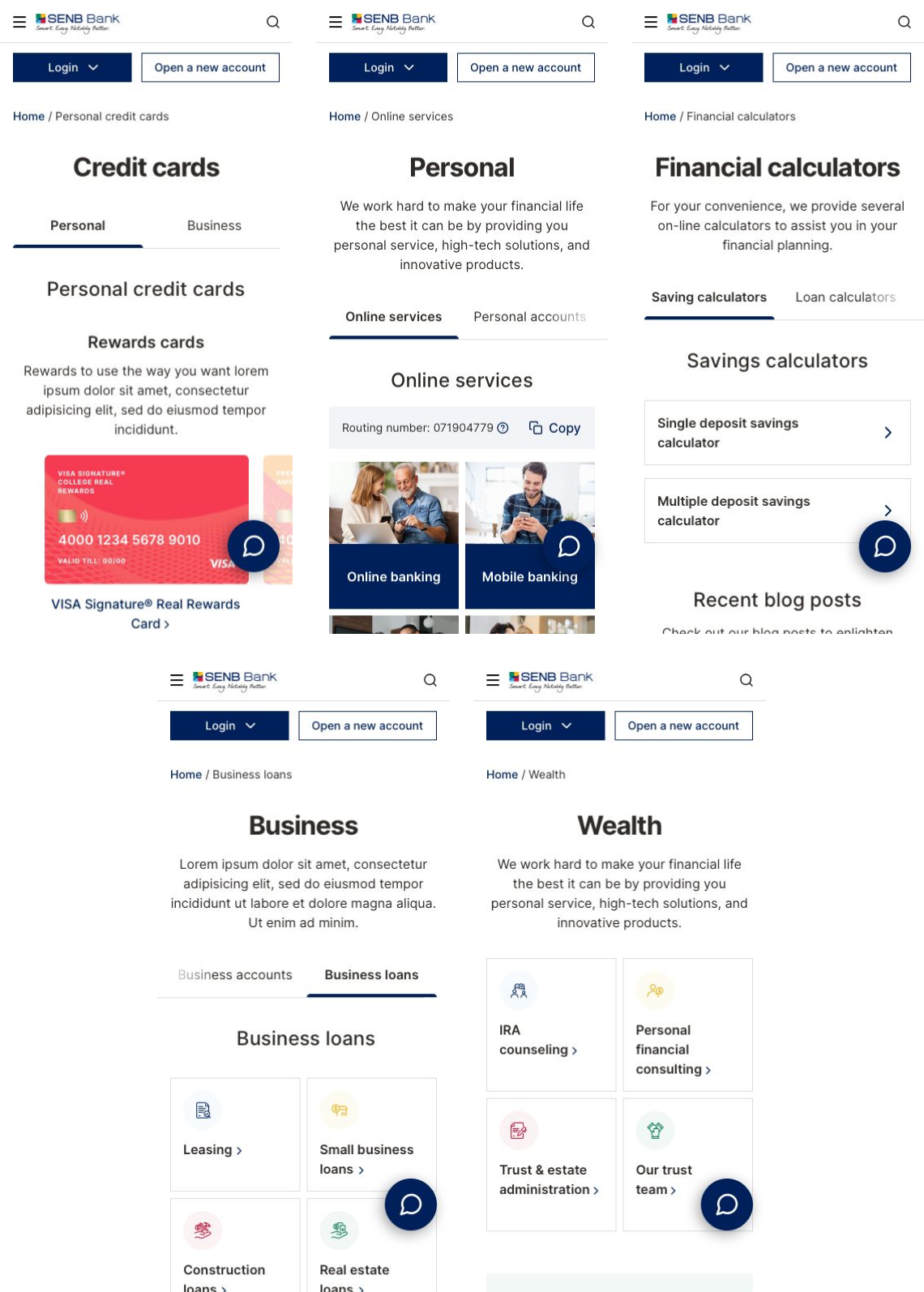
Through a comprehensive usability evaluation of the existing SENB site, we identified areas for improvement to enhance user satisfaction and experience. Key issues included the absence of a fixed header, resulting in navigation confusion, and the lack of visual indication for selected tabs, leading to uncertainty about displayed information. Additionally, high cognitive load was observed throughout the website, necessitating content restructuring. Furthermore, the error prevention mechanism proved ineffective, as users were only informed of errors after committing them. Addressing these concerns was crucial to optimize the site's usability and provide a seamless user experience.
SOLUTION
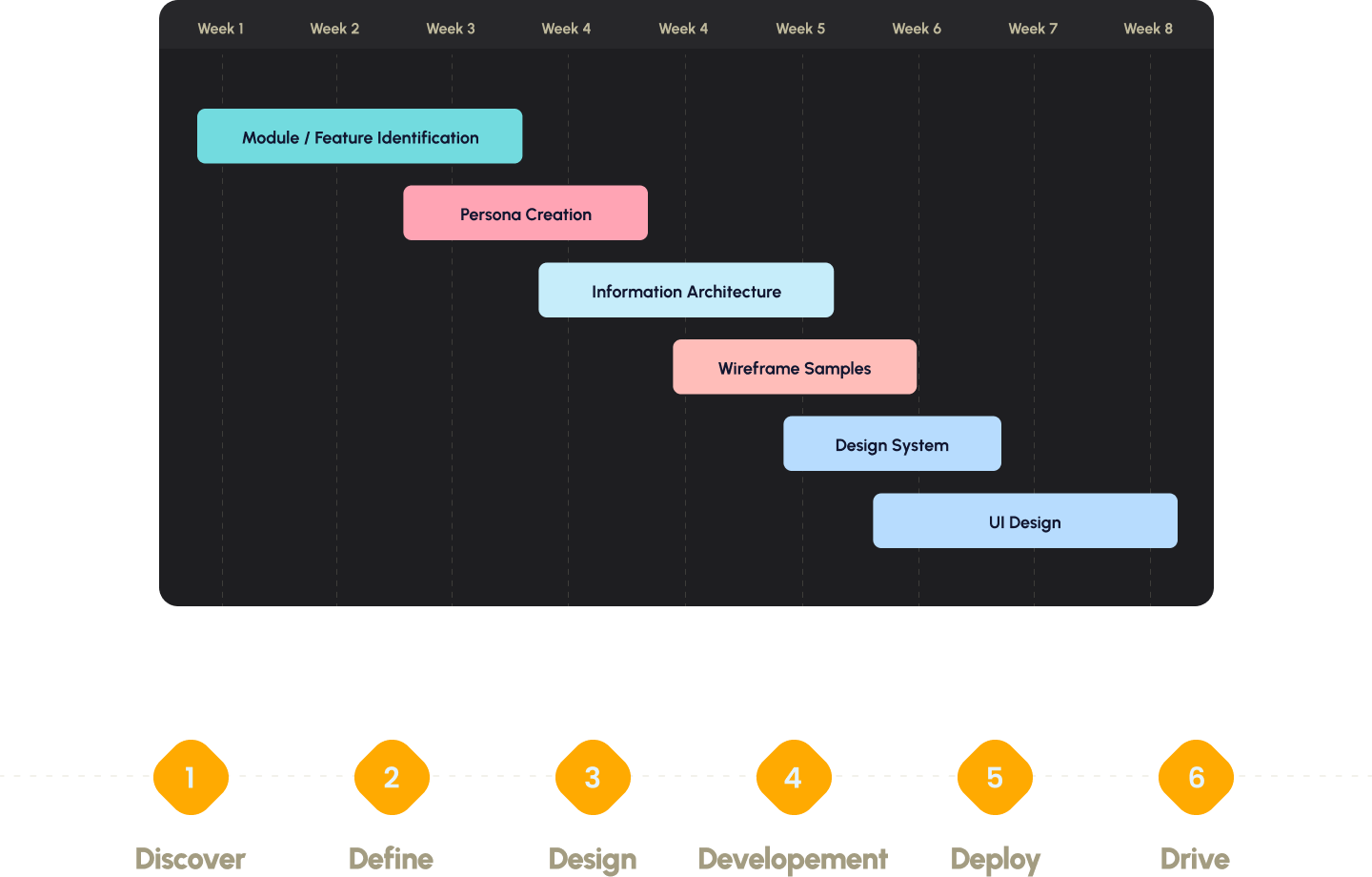
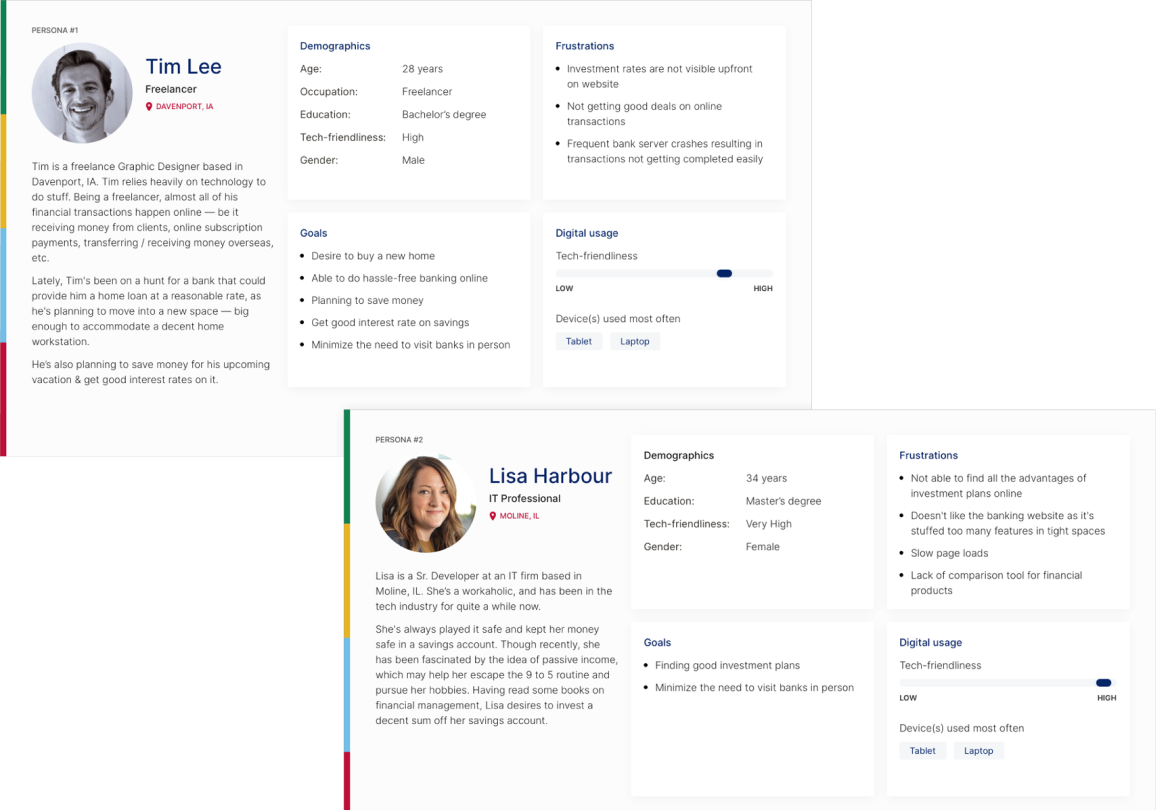
The Agile UX design process consists of 6 building blocks (or stages), namely: Discover, Define, Design, Develop, Deploy, and Drive.
We employ these in our design cycle to ensure intuitive and pleasurable experience for users — this helps us right from understanding the context to conducting accessibility and usability tests.