Problem
HTCAA wanted Galaxy to revamp their existing website and design android and iOS mobile apps while maintaining their brand identity and consistency of experience. Galaxy identified the key project challenges to devise an effective approach for it. The problem areas in the existing HTCAA solutions were identified to be able to create a solution for it.
- Identifying and defining the needs, preferences, and challenges faced by the end-users.
- Ironing out UX inefficiencies of the old HTCAA website such as making navigational links distinguishable from the readable text etc.
- Creating an admin portal to manage all types of user requests.
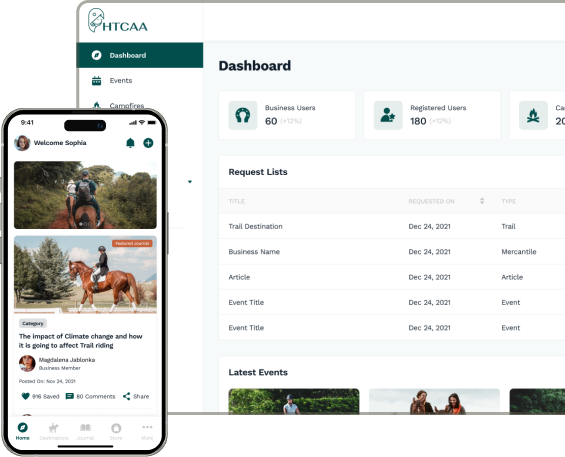
- Creating the app for android, ios and web and maintaining the brand identity among all portals.
Solution
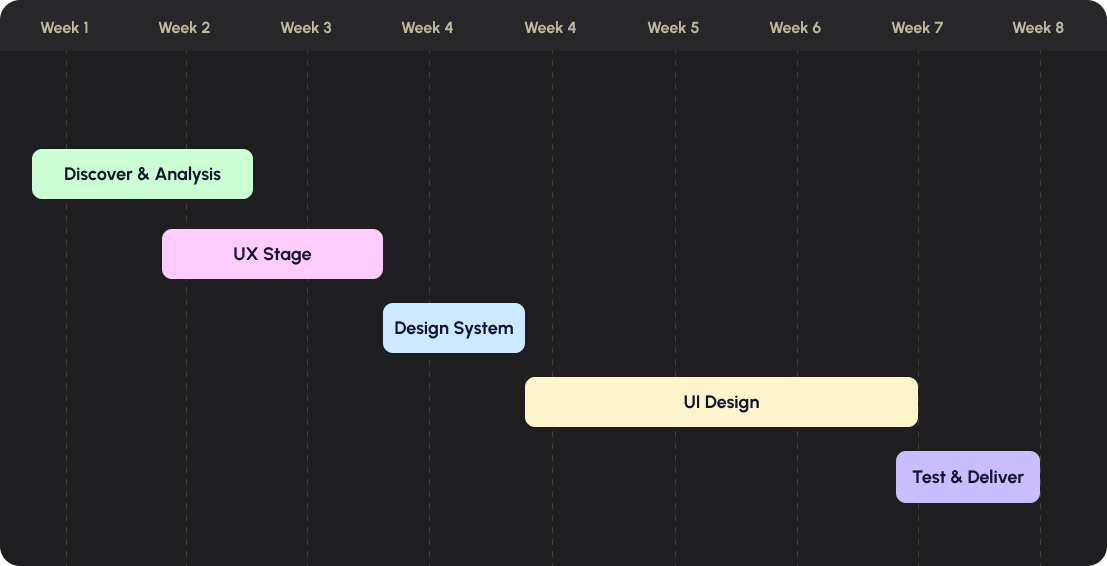
Galaxy followed a user-centric approach to designing by beginning with conducting surveys and polls to gain a complete understanding of the end user’s needs, behaviors, likes, dislikes, demographics, and problems related to trail riding. Parallelly, we performed a heuristic evaluation of the existing HTCAA website to detect the usability issues in the design to help us overcome the UX inefficiencies and offer a better solution to users.
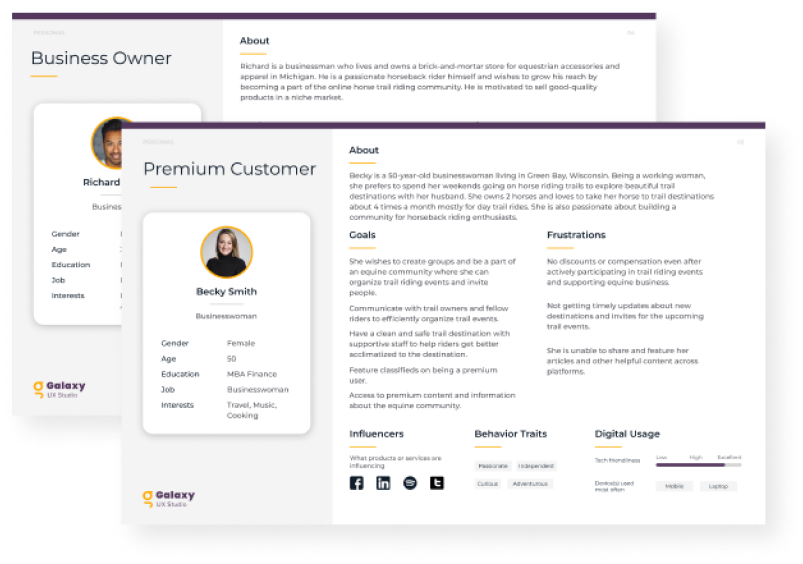
We proceeded by creating user personas to understand the needs and pain points of different types of users such as the guest and registered users. The user goals identified in the personas were converted into epics, with the help of which we created user stories.
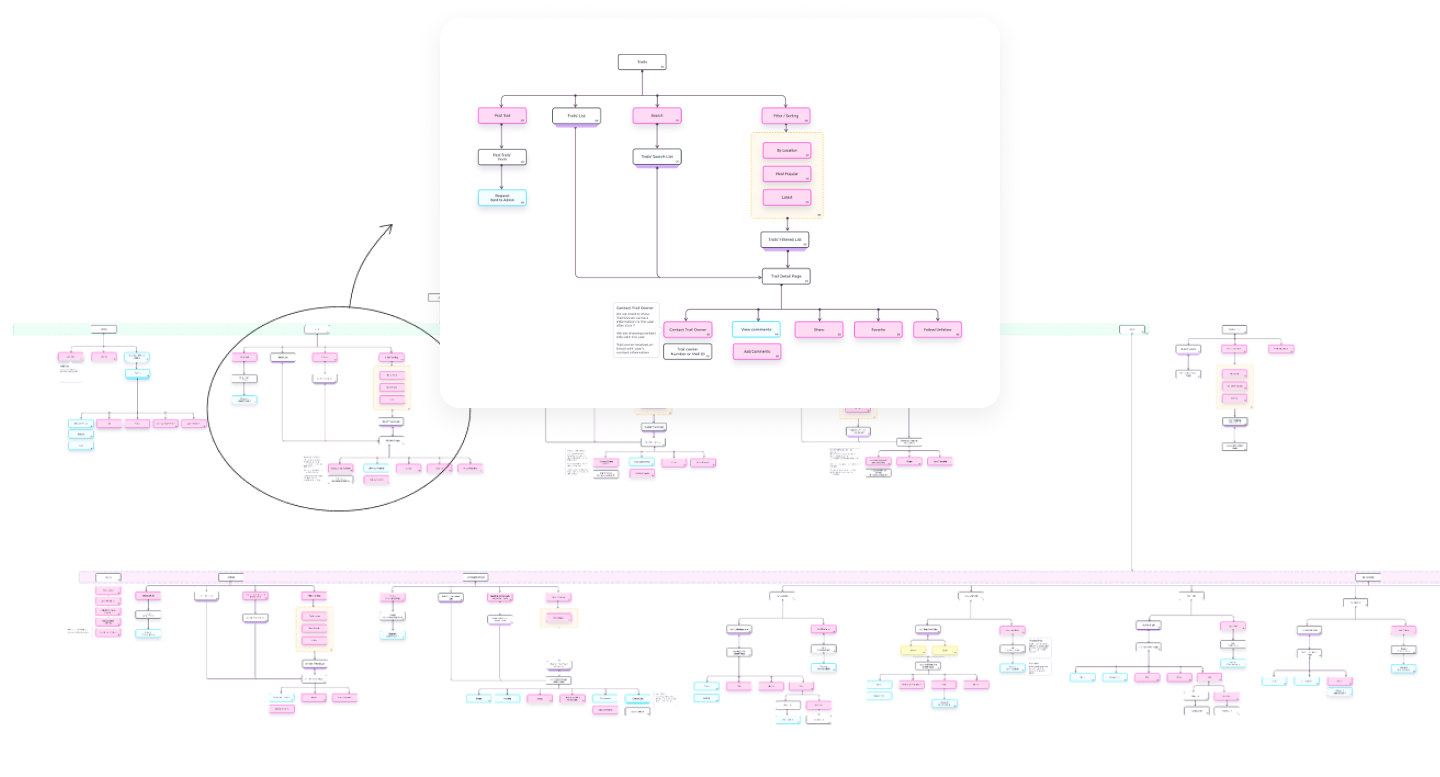
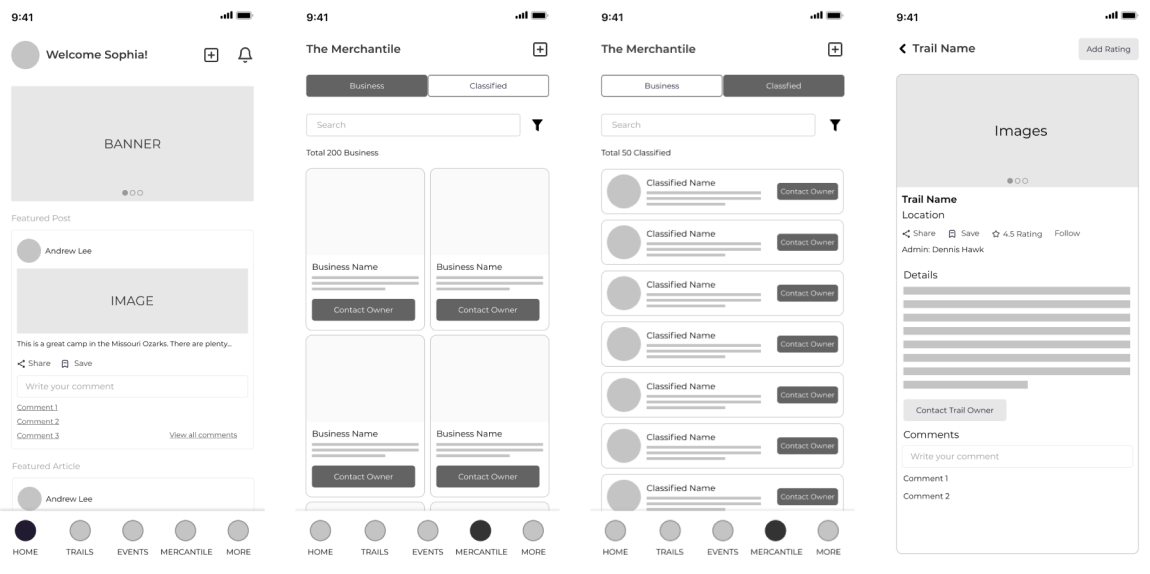
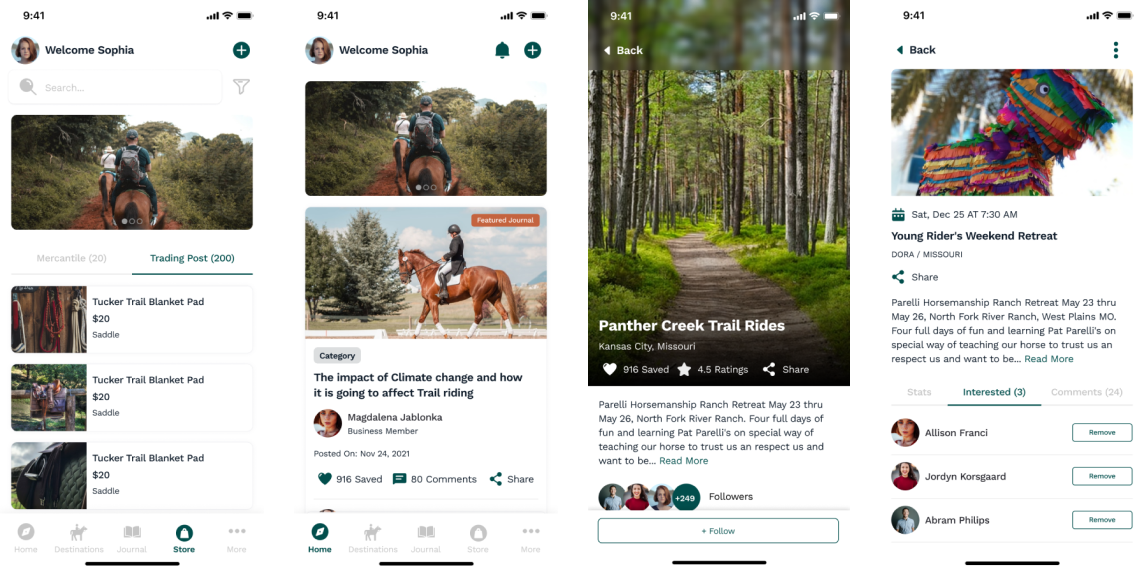
From user stories, we created task flows which helped us to understand the user's journey through a specific task. After this, we were able to create the IAs of the web and mobile apps followed by designing low-fidelity wireframes & UI Design